Have you decided to join the exciting world of websites? Are you a passionate entrepreneur, a creative freelancer, or simply want a digital space to showcase your talents? If you have a website, then it opens doors to countless possibilities. But for those new to website building. Then, the process can seem tough for them.
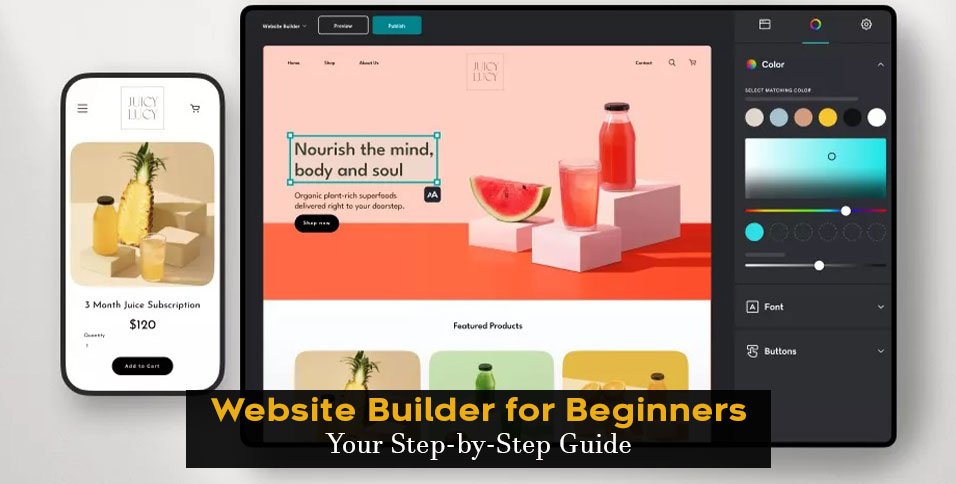
Building a website is now easier than ever. This comprehensive will guide you with everything you need to know as a beginner. The focus of this guide is on the power and user-friendliness of Elementor, a Website Builder for Beginners, which acts as a drag-and-drop website builder. It creates a website stunning and functionally a breeze.
A Step-by-Step Guide for Website Builder
Have you decided to conquer the digital world with your own website? But where do you begin? This step-by-step guide will unveil the power of Elementor. That is a user-friendly website builder that lets you create a stunning and functional website. Even if you have zero coding experience.
Follow along as it is as I navigate the exciting process website building. From choosing your web address to designing captivating layouts. All this can be done with Elementor as your trusty companion.
Step #01: Getting Started with Elementor
You can start a website start by creating an account with your chosen web hosting provider. Then you secure your domain name that can also be called as your website’s address. Then, install WordPress, the free and powerful platform that serves as the foundation of your website.
Then, you’ll seamlessly integrate Elementor. It has the drag-and-drop website builder that empowers you to create stunning layouts. All this can be done without ever needing to touch a line of code.
Step #02: Understanding the Elementor Interface
Elementor has the user-friendly interface, a launchpad for your creativity. I’ll explore the key elements and tools. These elements and tools transform its interface into your website building command center.
Your Design Command Center: The Elementor dashboard is your central hub for website creation. It has a command centre through which you can control every aspect of your website’s design and functionality.
Key Elements and Tools: The left sidebar houses a treasure trove of pre-designed sections or widgets. You can simply drag and drop these elements and tools onto your website’s main editing area on the right. All these elements and tools act as a toolbox that are filled with building blocks for your website.
Step #03: Choosing the Best Value Web Hosting Solution
Before exploring the design features of Elementor first, you make the foundation of your website strong. A reliable web hosting provider is important to keep your website online and accessible to the world.
Elementor provides you with the best value web hosting solution with excellent features like uptime, how often your website is online, responsive customer support, and enough storage space for your website’s needs. There are many beginner-friendly options available.
Step #04: Setting Up Your Website with Elementor
After understanding the power of Elementor’s interface. Now set up your website with Elementor. Elementor offers a vast library of pre-designed templates that are fit to various industries and purposes.
Then you can easily customise it to perfectly suit your vision. Then you simply browse the library. Choose a template that aligns with your website’s goals. And then you dive into the fun part of customisation.
Elementor allows you to redesign every aspect of the template. Like fonts and colors to layouts and images and many others. It is like having a designer at your fingertips, empowering you to create a website that gives a unique design.
Step #05: Designing Your Homepage
Homepage is the welcome page of your website. The first impression visitors encounter on this page. So, you create a home page with Elementor should be informative, stunning and engaging for your visitors.
Adding and Editing Sections: Elementor offers pre-designed sections like headers, hero sections large banner areas, content sections, and footers. You just simply drag and drop these sections onto the editing canvas to create the basic structure of your homepage. Then you can easily edit each section of content, rearrange them, or even delete them if needed.
Using Widgets for Functionality: widgets act as the tools that add functionality and personality to your website. Elementor provides a wide array of widgets, ranging from basic text and image elements to more complex features like forms, buttons, call-to-action sections, and social media icons.
You should visit the Browse widget library. And then, find the ones that fit your needs, and drag and drop them into the desired sections on your homepage.
You can then customise each widget to match your website design and create their functionality to achieve your goals.
Step #06: Optimizing Your Website for SEO
You just do not make your website beautiful. You must adjust it according to search engine optimization. It help you website to rank higher in search results. So, you cover basic SEO practices like keyword optimization and creating the compelling page titles.
Elementor plays nicely with SEO plugins. Which helps you further refine the ranking of your website. These plugins can help with tasks like managing meta tags descriptions in search results and building SEO-friendly sitemaps.
By implementing these strategies. You can attract more visitors and ensure your website ranks well on the Google search engine.
Step #07: Enhancing Your Site with Plugins
Elementor works great with plugins. These handy tools add features like contact forms and image optimisation. So, you must install all the plugins for beginners and show you how to install and configure them directly for your WordPress dashboard.
You can integrate many plugins with the Elementor. That lets you manage them within the design interface for an excellent workflow.
Step #08: Make Your Website Mobile-Friendly
In today’s era of mobile phones. Your website needs to fit on all screens. Elementor takes care of the basics with responsive design, automatically adjusting your website for desktops, tablets, and phones.
So, you should add some extra mobile-friendly tips, like using big, easy-to-tap buttons and clear, readable fonts. By following these steps, you’ll ensure a smooth experience for all your visitors, no matter their device.
Step #09: Testing and Launching Your Website
Before unleashing your website to the world. It is vital to ensure everything functions flawlessly. So, you should create a pre-launch checklist to double-check elements like mobile responsiveness, broken links, and clear navigation.
Once you are confident that everything is ok. Then you simply launch your website, and there will be exciting moments for the owner and visitors. That they both get the benefits.
Step #10: Maintaining and Updating Your Website
You should Keeps your website updated is most important. So, you should do the regular updates for software, plugins, and themes to ensure security and speed.
You should install the backups plugins which act as a safety net in case of mishaps. You should also monitor your website’s performance to identify areas for improvement. By following these steps, your website will stay secure, and up-to-date.
Common Mistakes to Avoid
Building a website can be exciting. But beginners make mistakes during its building. Let’s see all these problems and their troubleshooting.
Content Overload
Your website should not be a novel. So, you Keep your content concise and engaging. You must focus on clear calls to action, guiding visitors towards your desired outcome. It is contacting you, subscribing to your newsletter, or making a purchase.
Design Disasters
You should avoid cluttering your website with too many elements or distracting visuals. You should keep it clean, balanced layout that prioritises readability and user experience. Elementor’s visual editing tools help you achieve this balance.
Mobile Neglect
You should not forget to test your website on various devices and ensure it functions easily on all screen sizes. Elementor gives responsive design features that provide a solid foundation. But you should double check it on your phone is always a good practice.
Broken Links
If visitors visit these broken links it will not leave the good impression on your website. So, you must test your website regularly to identify and fix any links that lead to dead ends.
SEO Afterthought
Search Engine Optimization is also an important step in your website visibility. So, Elementor integrates with SEO plugins, remember to include relevant keywords naturally throughout your content. You should create clear page titles and descriptions to help search engines understand your website’s purpose.
Final Verdict!
By following this comprehensive guide. You will become able to conquer the exciting world of website building with Elementor. I give you all the guides from choosing a web host and creating captivating layouts to optimizing search engines and ensuring mobile-friendliness. I have covered everything you need to know as a beginner. You consistent updates and a keen eye for common pitfalls will keep your website beneficial for visitors and also ensure a smooth experience for your visitors. Now you should go forth and create a website. That reflects your unique vision and achieves your online goals.
Also Read: What are the top commercial construction bidding websites in 2024?